
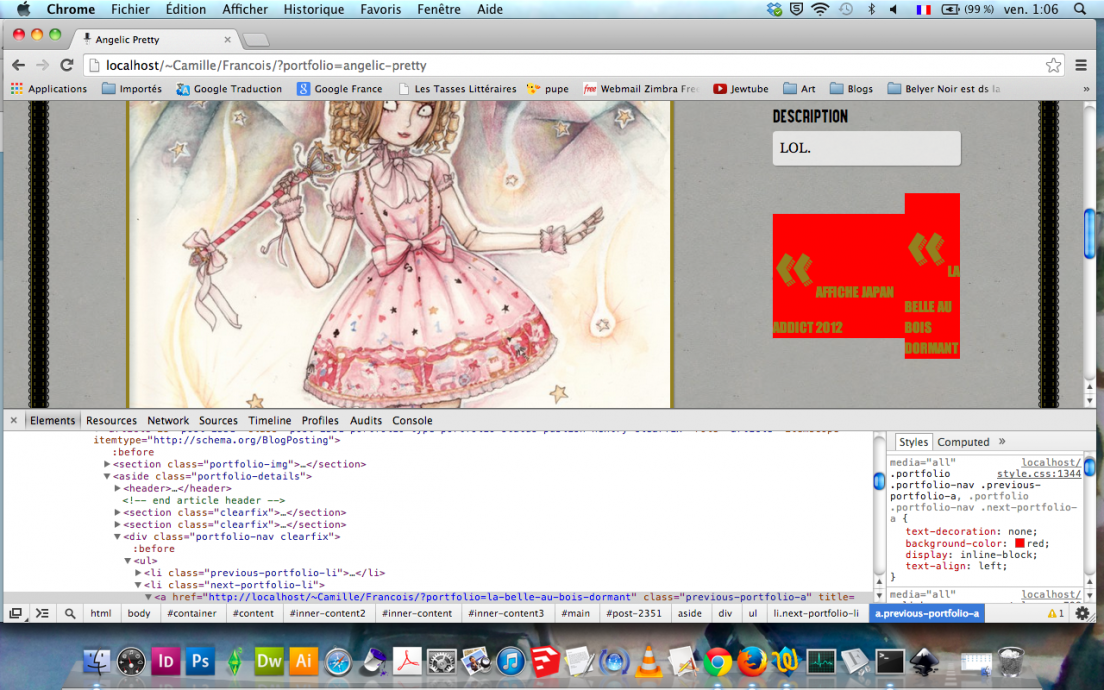
En réalité, ce site a commencé beaucoup plus tôt. Dès 2012, François me commande un logo type début XXe siècle, point de départ de sa future identité visuelle (si je pouvais le refaire… bah, pas le temps !) Je trouve « l'idée » du site. François ayant toujours eu cette dualité masculinité/féminité très marquée, j'ai eu cette vision d'une forme architecturale plutôt rigoureuse, droite, ambiance Prohibition (souligner le vieil amour de François pour les US of A) devenant au fur et à mesure du scrolling un porte-jarretelle tout de dentelle orné (clin d'œil à la fois aux Burlesque Girrrls et aux bouquins lolita). Bon, je suis hasbyn, c'est un fait, d'ici que je réalise le site, la séparation des genres était devenue d'un dépassé, sociétalement parlant… Et pour rester dans le ringard, j'imagine que cette forme de porte-jarretelle va pouvoir abriter au moins deux sidebars, comme le blogspot de François, qui adore blinder son site de tout un tas de widgets à la con. Or en 2014 un site bien conçu est responsive[1] et jette à la trappe tout ce qui le gêne pour y parvenir, à commencer par les images. Celles-ci sont cantonnées à des rôles d'accompagnement (background, icônes, illustrations ça et là) mais ne font plus partie de la structure. Les sidebars ? Oubliées, elles-aussi. Mais arrêtons-nous un instant : non, François avec un site épuré, ça perdrait tout son charme. C'est un illustrateur et un vieillard pas à la page, ou seulement si elle est sous-payée, son site devra être kitsch visuel ou ne sera pas. AU DIABLE LE LESS IS MORE ! (du moins, jusqu'à l'apparition des préprocesseurs css dans cette histoire), et c'est parti pour un design doublement rétro. (Thank god mon propre site sera vachement plus swag, telle ma frange en 2003 il précèdera la mode du flat design dès 2012)
En mai ou juin 2013, je réalise soudain que la sortie du tome 2 n'est plus si loin, que ça va même être un peu short pour livrer à temps. Alors, je m'y mets à plein temps, & d'ailleurs j'explose cette première deadline de fin août (c'était couru d'avance, comme vous le verrez dans la suite de ce billet)
Les Temps Modernes
Comment me suis-je retrouvée au cœur d'une usine à gaz (note : ne désigne pas notre bureau à Gottferdom) ? Ca a commencé quand j'ai choisi de le faire avec un CMS, Wordpress. Un site en langage dynamique ne fonctionnant donc qu'au moyen une base de données, ce qui contrairement à du html standard, requiert déjà une étape supplémentaire pour pouvoir le développer offline. Donc déjà, qu'est-ce que je fais, j'apprends à transformer mon ordi en serveur pour consulter mes sites localement. Pas de Mamp/Xamp ou autre programme externe comme on le voit souvent dans les tutoriaux « installer Wordpress en local » : je ne sais plus comment je l'ai fait, mais il me semble que cela impliquait d'utiliser le Terminal et d'y passer un max de temps.
Bon, j'ai Wordpress et c'est cool, alors il va me falloir un thème. Évidemment, je vais partir de zéro, n'est-ce-pas ? Il existe des thèmes vierges bâtis autour de solides structures. Il y a les murs, mais il va falloir devenir architecte d'intérieur — et non simple poseur de papier peint. Je dégote un de ces thèmes, dénommé Bones. J'ouvre son fichier style.css, et là, un ange passe :
You may be thinking… WHOA, WHOA, WHOA…WHAT HAPPENED HERE? But before you freak out, let me take a few minutes to explain. Bones now uses LESS or Sass by default. If you prefer using regular CSS, then feel free to modify this theme how you like and keep a copy as your own personal starting point. DON'T DISMISS IT JUST YET THOUGH, USING LESS or Sass ISN'T AS COMPLICATED AS YOU THINK.
Les pré-processeurs css ? Jamais entendu parler. Bon okay, je vais apprendre (après tout, c'est un outil intuitif duquel on ne revient pas quand on l'a adopté tant il élimine les répétitions, les calculs et beaucoup d'autres choses tedious de la rédaction normale d'une feuille de style css). LESS n'est pas le seul préprocesseur sur le marché, un jour où je suis bloqué sur celui-ci, j'essaie SASS, et range LESS au placard.
Ah et oui aussi il me faudra une grille. Bones est blindé de ressources et de liens en commentaires du code. Je crois que c'est comme ça que je trouve Susy, dont le nom m'évoque avant tout un personnage de Calvin & Hobbes, ce qui suffit pour être choisie. Allez, je vais mettre ça dans le site. (Il faut imaginer que chaque nouveauté me demande beaucoup de travail, vu mon faible niveau…)
Bon et on en est où côté du côté des dernières innovations css3 ? Oh mais c'est génial, on peut désormais attribuer plusieurs backgrounds à un même élément ? Imaginons que je veuille un élément donc les extrémités seraient fixes, mais dont la partie centrale pourrait s'élargir à volonté : excellent ! Couplé à la propriété calc, qui permet enfin d'attribuer une largeur ou hauteur à un élément valant un calcul (exemple : 100% - (Y + X)), ça va être peanuts right?
Pas vraiment. Le problème, c'est que les technologies inconnues ne me rebutent pas, elles m'attirent. Souvenez-vous de ces jeux flash que j'ai fais complètement dans l'ignorance de l'Actionscript3, souvenez-vous de ce pack en 3D réalisé sous Blender pendant ces vacances de Noël que je ne saurais même pas refaire ? This, kiddo… bref, on connait la rengaine.

Et donc, j'en ai soupé, des incompatibilités entre navigateurs, de ceux qui comprennent les choses à moitié ou pas du tout, provoquant des aspects cassés divers et variés, des backgrounds multiples pas si bien conçus que ça, de ce putain d'alignement vertical, des bugs inutiles sur mes fichiers .svg (format vectoriel reconnu par les navigateurs… récents) parce que l'enregistrement sous Illustrator n'est pas assez bien pour M. Chrome qui me fera tout redessiner sous un logiciel libre de vectoriel, Inkscape… Si fait, j'en ai zigouillé, des boss de fin. J'en ai évité certains aussi : je n'ai aucune idée de l'affichage du site de François sur des dinosaures tels qu'Internet Explorer 8 (bien que j'ai trouvé une dégradation gracieuse pour certains navigateurs vieillots auxquels j'ai accès sur mon Mac, comme mon bon vieux Safari qui reste désespérément arriéré).

Dans le genre « un peu long mais qui s'est plutôt bien passé », j'aurais aussi appris à faire du custom post type pour que François puisse poster des billets de « livre » ou de « portfolio » qui ne se mélangent pas à ceux de son blog, et qui viennent avec leurs propres groupes de champs à remplir sur mesure (champ éditeur, date etc pour les bouquins par exemple). Merci le plugin Advanced Custom Field d'ailleurs.
Voilà… c'est ainsi je me suis retrouvée à ne quasiment plus dessiner pendant la deuxième moitié de 2013. Un comble ! Et ce temps fou passé dans ce site, qui le soupçonnerait ?
Notes
[1] pour les néophytes, cela veut dire qu'il s'adapte à l'espace disponible sur l'appareil à partir duquel on consulte le site : un téléphone portable, une tablette, un ordi de bureau…